Adobe animate classic tween not working Written By colinmathurin25300 Friday May 13 2022 Add Comment Edit. - Easing is distributed across the entire span and NOT between keyframes which is dumb.

Cool Flash Ideas This Is An Example That Flash Can Be Fun To Flash Animation Tween Animation Animation
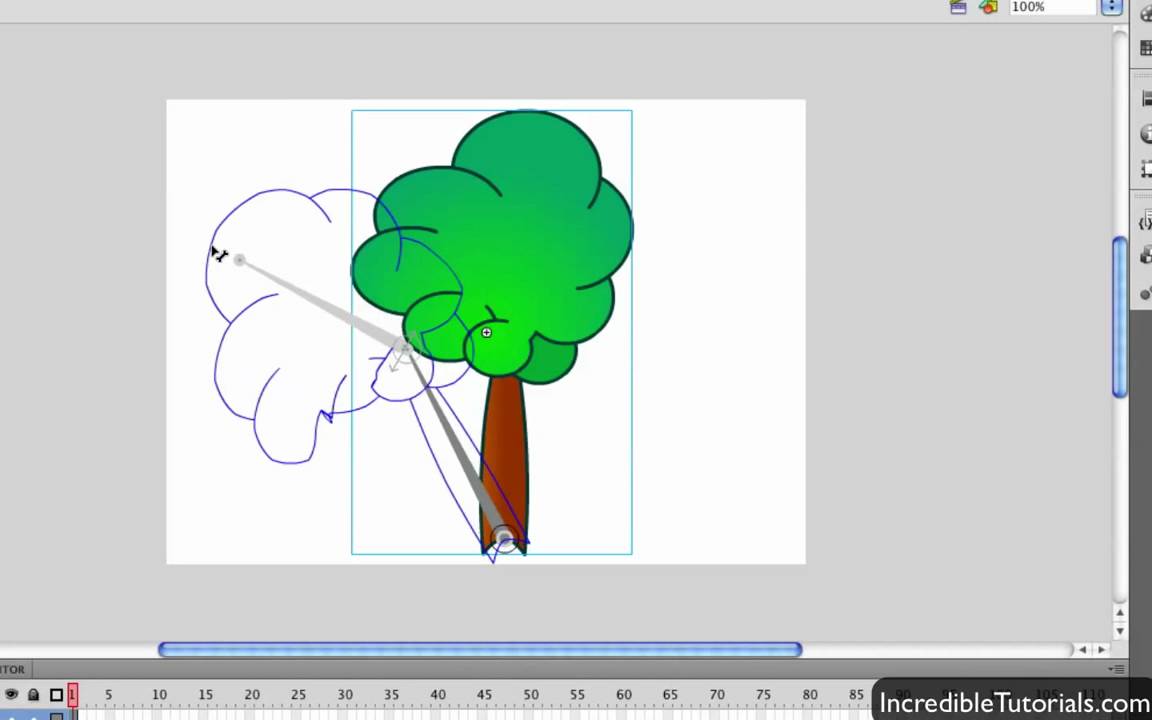
But now the water drop does not follow the guide.
. Use CLASSIC tweens and not MOTION tweens. Click the keyframe in the Timeline to select all the objects in the keyframe. Classic tweens are the only reliable method to animate in this program motion tweens remain just as useless as when they were first introduced way back in Flash CS4.
Shape tween not working. Draw or import any graphic you want to animate. What you need to do to emulate the CS3 behavior is create a Classic Tween which should also be on your context menu.
In the Timeline select one of the frames in between the two keyframes in the layer containing the two shapes. Select all CtralA and convert to symbol eg. Characters and objects in Animate can move with the smoothness of early Flash animation or.
And just to humor Animate I click OK after that message and it converts it to a symbol a symbol within a symbol I guess. Create a tween on a separate layer and then drag the span to the desired layer. The circle in the keyframe turns white indicating that the keyframe is empty.
The movie clip is then animated on the main timeline. Just a jump from the bottom to the left not rotating around the ball at all. This is an introduction on how to create a Shape Tween in Adobe Animate CC.
So in this case try it from scrach. In this Adobe Animate tutorial well look at the differences between Motion Tween and the Classic Tween tools. I have a cloud that I drew in Animate and made into a graphic symbol.
To create the classic tween do one of the following. Before tweening the color of groups. Then start doing your animation.
In this video you will learn how to use Classic tween in Adobe Animate. Rotate the boat press Q to Transform. Draw a path lock center point of object to path on all keyframes.
This time we take a quick look at the basics between classic tweening and motion tweening in Adobe AnimateThanks for watchingTipTutZone Discord Community. On the Stage select the object thats being tweened. Adobe Animate can tween the position size rotation and skew symbol instances groups and text.
I have added classic tween to the guide so that it moves with the ball drop. I am making a simple animation where shapes change color or turn into other objects while moving. To preview the tween scrub the playhead across the frames in the Timeline or press the Enter key.
Select the first keyframe and click Orient to Path in the Properties panel to animate the object along the guide. Do you want to convert and create a tween The muzzle is already a symbol however. I like using classic tweens where you work on the key frames and you just open that single easing dialogue box and work with it this one here has the problem where if I apply easing.
Press Delete to clear the unwanted objects out of the keyframe. Tweening Issue with Asset Warp. Choose Edit Paste in Place to return the original tweened object to the Stage.
Hello having an issue woth creating classic tweens in Animate and not sure why. Adobe Animate news tutorials. Right-click on layer with a classic motion tween and select Add Classic Motion Guide to animate along a path.
----- Every animation has at least two keyF. I want it to have a billowing effect as it moves across the stage. Animate interpolates the shapes in all the frames between the two keyframes.
Animate can tween position size rotation and skew of instances groups and type. I am currently creating a classic tween on a face where I am having the eye brows raise simultaneously and go back down 2 to three times. The purpose of a Motion Tween is allow you to control and define the animation directly to the object using the Motion Editor without having to create all your keyframes on the timeline.
I can add the shape tween just fine but when. To tween the changes in properties of instances groups and type you can use a. 1 rule - every object you want to animate - should be a symbol.
Right-click Windows or Control-click Macintosh any frame in the tweens frame span and select Create Classic Tween from the context menu. I am going into the symbol in the library pulling up its timeline so I can animate. I know that I need to use a shape tween for just a simple color change and a slight movement.
Click any frame in the tweens frame span and select Insert Classic Tween. Choose Insert Shape Tween. The selected frame spans cannot be tweened.
In this video you will learn how to use Classic tween in Adobe AnimateWhat you learned. - Theyre difficult to use. Classic tweens are frame based while motion tweens are object basedIf you use a motion tween then the frame property value of the symbol is global across the entire motion tween span no matter how many keyframes are addedClassic tweens will allow you to tween a graphic symbol then create.
2 rule - remember in any time you can animate only one symbol on one layer. However a previous video tutorial as well as a written tutorial I did has that information. Currently I have a motion guide for rotatingscaling the water drop but it just keeps it stationary.
It can also tween the color of instances and text to create animated color shifts or fade in or out of transparency. To be more specific Im making an orange rectangular stroke yellow as a it moves across the stage. This tutorial does not show you how to import this animation into Captivate.
The Shape Tween animation is placed inside a movie clip. The problem I am having though is the eyebrows graphic over the course of about 10 frames will make slow progress to the end point of the next keyframe not get about half-way there then suddenly jump its. The Shape Tween animation is placed inside a movie clip.
You must convert frame content to a symbol in order to tween. Add a blank keyframe to the layer Insert Timeline Blank Keyframe add items to the keyframe and then tween the items. Drag a static frame from another layer to the tween layer and then add a tween to an object in the static frame.
Classic tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for. So in this case try it from scrach. Use classic tweens to tween the changes in properties of symbol instances groups and text.
And two weird things happen.

How To Create A Shape Tween In Adobe Flash Cs6 Tutorial Shapes Make It Simple

Classic Tween Tutorial Character Wallpaper Tutorial Animation

Adobe Animate How To Use Classic Tween In Adobe Animate Tween Animation Adobe Animate Animation

Motion Tween Tutorial The Simple Way To Make A Basic Motion Tween Showing You How To Move The Tween To And From Tween Motion Flash

Classic Tween Is Moving One Object In A Different Path Instead Of Moving It In One Straight Path Interactive Multimedia Flash Tutorial

Adobe Flash Cs5 Tutorial The New Bone Tool Animation Tutorial Flash Drawing Flash Animation
0 comments
Post a Comment